Webページに○秒ごと画像ファイルを切り替えて表示するHTMLファイルが動作しない、という質問を受けたので、調べたことなどをご報告です。
問合せが来る
Webサイトのトップページとなるindex.htmlにスライドショー(スライダー、とも言う)を配置したのだが、なぜか動作しないので調べろと言われてコンテンツ(HTML)の知識なんてないんですが原因と対策を調べることになりました。
詳しくは割愛。
検証環境では動作するのだが、本番環境では動作しない(⇒サーバのせいだろう?)というニュアンスが含まれていました。
調べる
さっそく検証環境と本番環境の指定されたindex.htmlにアクセスして確認してみます。
例としてこのようなページのindex.htmlがあるとします。

このページ内の画像の部分が秒ごとに切り替わる、ということらしい。
で、検証環境では動作する、ということだったのですが、実際アクセスしてみると検証環境も本番環境も同じように動作しないように見えます。なんか言われていた話と違うな…。
幸い検証環境と本番環境で同じコンテンツが保存されていることですし、index.htmlの中身も含めて動作を確認してみることにしました。
何か変だなと違和感
この参考にさせていただいたページの情報、
■複数の画像がふわっと切り替わるスライドショーを作る
https://allabout.co.jp/gm/gc/417216/
■複数の画像がふわっと切り替わるスライドショーを作る(2ページ目)
https://allabout.co.jp/gm/gc/417216/2/
たぶん、このHTMLファイルを作った人はこれがやりたいんだと思う。で動かないというのが現在の状況だと脳内で補完しておきます。
上記URLにある内容を元にして、サンプルのスライダーHTMLファイルを環境に合わせて作成し、画像のスライダーだけが表示されるようなテスト用のindex.htmlを作成してサーバに置いてみたところ、特に問題なく動作しました。
これ、やっぱりサーバ環境云々は関係ないだろうなぁ。
ある程度の切り分けはできましたので、問題となっているのがindex.htmlの中身ということにして、さらに調べていくことにします。
と、その前に、ここまでFirefoxとVivaldiで動作を調べたのですが、ふと、レガシなInternet Explorerだとどうなる?と思ってindex.htmlを開いてみました
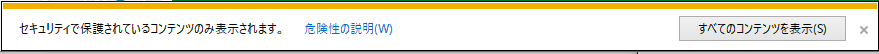
すると、画面下には

こんな表示が。ん?これ、なんだっけ。
この表示にある「すべてのコンテンツを表示」をクリックすると、スライドショー(スライダー)は正常動作=画像が自動で切り替わる状態、になりました。逆にこれをクリックしないと、スライドショー(スライダー)表示にはなりませんでした。
ん?これって、もしかすると、ヒントになる?そんな気がしていました。
- 検証環境と本番環境で同じ動き=サーバの問題じゃない。
- index.htmlを開くとブラウザが「コンテンツをブロック」しているような表示が見受けられる
この辺にヒントがありそうです。
作業中断
ここで地震が発生、作業ストップ。
地震の影響でレンタルサーバが停止してしまい、検証作業も続行不可能となってしまいました。
復旧に丸一日以上掛かってしまったので、改めて検証を再開します。
Firefoxの調査機能を使う
後日、改めて作業を再開。
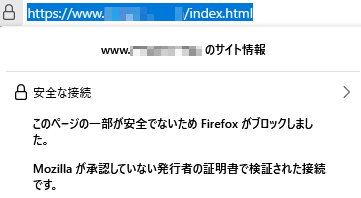
ブラウザをIEからFirefoxに戻して、改めてアドレスバーの鍵マークを確認すると、

エラー「このページの一部が安全でないため Firefoxがブロックしました。」という表示が見て取れます。コレガたぶんIEで出ていた「すべててのコンテンツを表示する」と同じ意味なんじゃないかと。
そうなると、「何が安全じゃないと言われているのか」が気になってきます。それさえ分かれば対処が見えてくるんじゃないかと思いました。
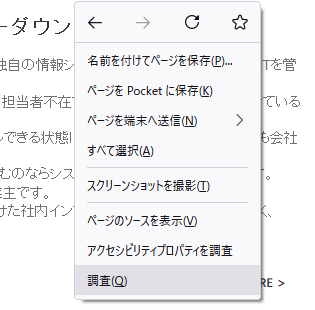
そこでFirefoxで開いているページの何もないところ(リンクなどがない箇所)を右クリックし、

このようにメニューが表示されます。ここで「調査」をクリック。
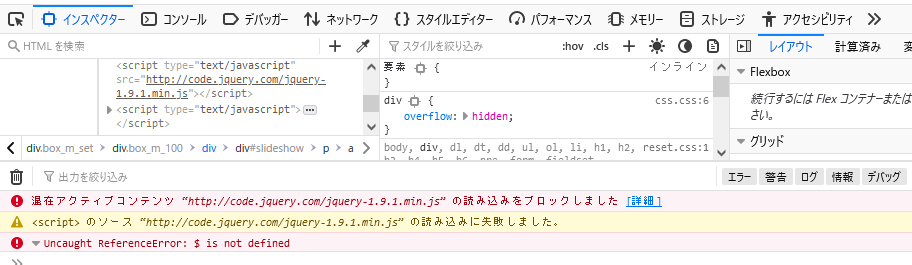
画面下部に

このように、表示が増えます。
ここから詳細なエラーを確認できるわけですが、早速、「混在アクティブコンテンツ"http://~"の読み込みをブロックしました」という表記を発見、続けて、「読み込みに失敗しました」とエラー表示が出ています。確かこのjQueryってのがスライダー動作に必要な行だったような。
画面上の「詳細」とあるリンク箇所をクリックすると、以下のページが表示されました。
■混在コンテンツ(developer.mozilla.org)
<https://developer.mozilla.org/ja/docs/Web/Security/Mixed_content>
ここに「このエラーを修正するには、 HTTP コンテンツへのリクエストをすべて HTTPS コンテンツへのリクエストに差し替えてください。よくある混在コンテンツには JavaScript ファイルやスタイルシート、画像、動画、その他のメディアファイルなどがあります。」という記載があります。URLは https://~ なのに、参照するjQueryの行は http://~ だから混在コンテンツ、ということ?
そして解決へ
正常に動作する前述のサンプルで作ったindex.htmlをみると、その行は、
<script src="https://code.jquery.com/jquery-1.12.4.min.js" type="text/javascript"></script>
となっていました。
うん、やっぱりこれが原因じゃないでしょうか。人が書いたhtmlファイルですし、あまり知識もないですから確証はありませんが。
試しに、jQueryの箇所を修正したtestindex.htmlファイルを検証環境のindex.htmlと並べて配置してみると、
index.html=スライダーは動作しない
testindex.htmlファイル=スライダーは動作する
という差が見えました。やっぱりこれでしょう。
早速、上記のエラー画面を付記した説明と、jQueryの行を編集すればいい旨を依頼者へ連絡、無事解消した、と返信がかえってきました。
やったことないことをやると、手探りであれこれ調べないといけないので、大変でした。